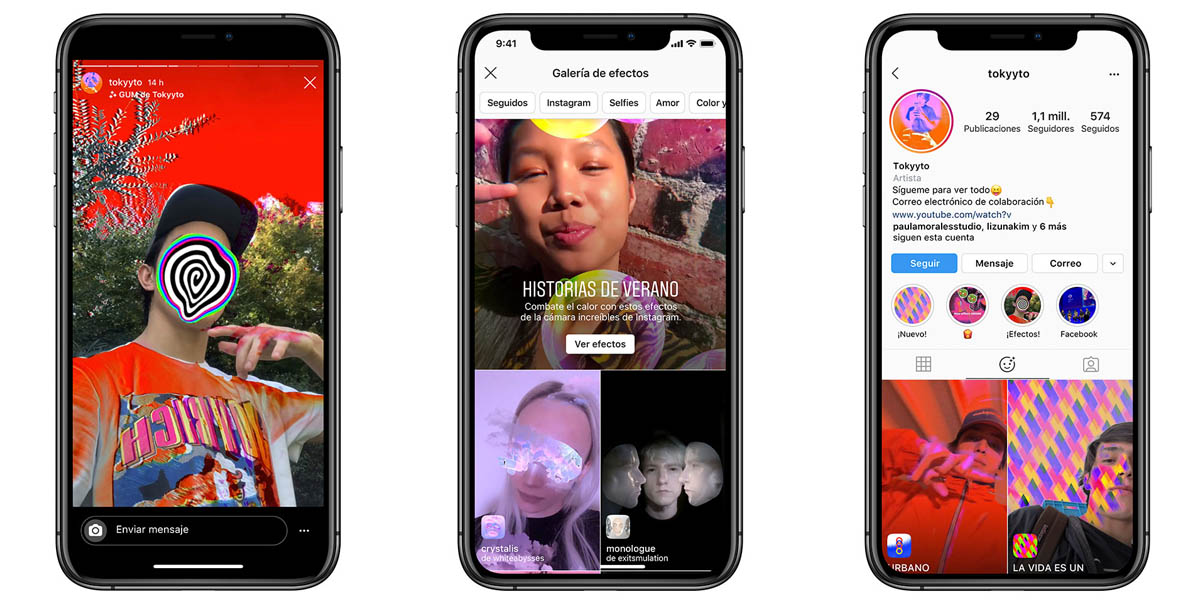
Los nuevos filtros de Instagram han sido un éxito total y han desatado la locura entre los usuarios de la red social. Gran parte de la comunidad se ha abocado a buscar desesperadamente nuevos y mejores filtros para sus historias (como todos estos), y de la misma forma se crean a diario más y más.
Esto nos ha llevado a preguntarnos ¿será muy difícil hacer un filtro propio? Una cuestión que tiene días rondándonos la cabeza, y seguro que a ti también. Y como a nosotros nos encanta atrevernos, emprendimos esta fabulosa labor. Aprende a crear tus propios filtros de Instagram con este tutorial.
¿Qué son los filtros de realidad aumentada de Instagram?

Antes de empezar el tutorial, siempre es necesario contextualizar un poco sobre lo que se hablará. En este caso, puede ser solo para que sepas en qué te estás metiendo, o bien para que conozcas esta nueva característica de Instagram si aún no lo haces.
Los filtros de realidad aumentada (AR) son efectos generados por computadora que se superponen a la imagen que la cámara de tu móvil capta. Así, si tu cara se mueve hacia alguna dirección, el filtro la seguirá para que siempre se esté aplicando el efecto sobre ella.
En el caso de los filtros AR para las Stories de Instagram, estos alteran la imagen real con la finalidad de ofrecer algún efecto interesante, como un maquillaje de gala, deformaciones graciosas, juegos o cosas como los trivial aleatorios, que últimamente tienen tantas descargas.
Cómo crear un filtro de Instagram, guía paso a paso

Crear un filtro RA para Instagram es relativamente sencillo si sigues los pasos de este tutorial correctamente. No necesitas grandes conocimientos de programación ni nada por el estilo, solo un poco de paciencia. Pero como en todo tutorial, lo primero es saber los requisitos previos:
- Tener un PC con Windows 10 o MacOS instalado (el programa no es compatible con Linux todavía, aunque puedes usar una app como Wine en tu portátil o sobremesa).
- Tu móvil con la aplicación de Instagram actualizada.
- Instalar Spark AR Studio en tu computador, puedes descargarlo desde aquí.
- Ten una idea clara de lo que te gustaría hacer.
- Guarda las imágenes que vayas a necesitar.
Una vez tengas todo esto listo, es momento de aventurarse a la creación de tu nuevo filtro para las historias de Instagram. Nosotros haremos un filtro sencillo, de aprendizaje, pero estamos seguros que con práctica lograrás crear filtros de realidad aumentada increíblemente geniales. Vamos allá.
Conoce Spark AR Studio y selecciona tu filtro para historias

Spark AR Studio es el programa oficial creado por Facebook para crear filtros, imágenes y vídeos en realidad aumentada sobre tu cara, o el ambiente. Funciona para muchas cosas más que solo las historias de Instagram, pero definitivamente este es su uso principal.
- Abre Spark AR Studio en tu computador e inicia sesión con tu cuenta de Facebook. Al hacerlo, verás hasta ocho plantillas de filtros ya prediseñadas, así como un apartado para crear un filtro totalmente desde cero.
Luego de hacer este tuto, te recomendamos que empieces practicando con plantillas, aunque crearemos algo totalmente desde cero en este momento, para mostrarte el proceso completo. ¿Qué crearemos? Un quiz para que sepas qué marca de coche te identifica.
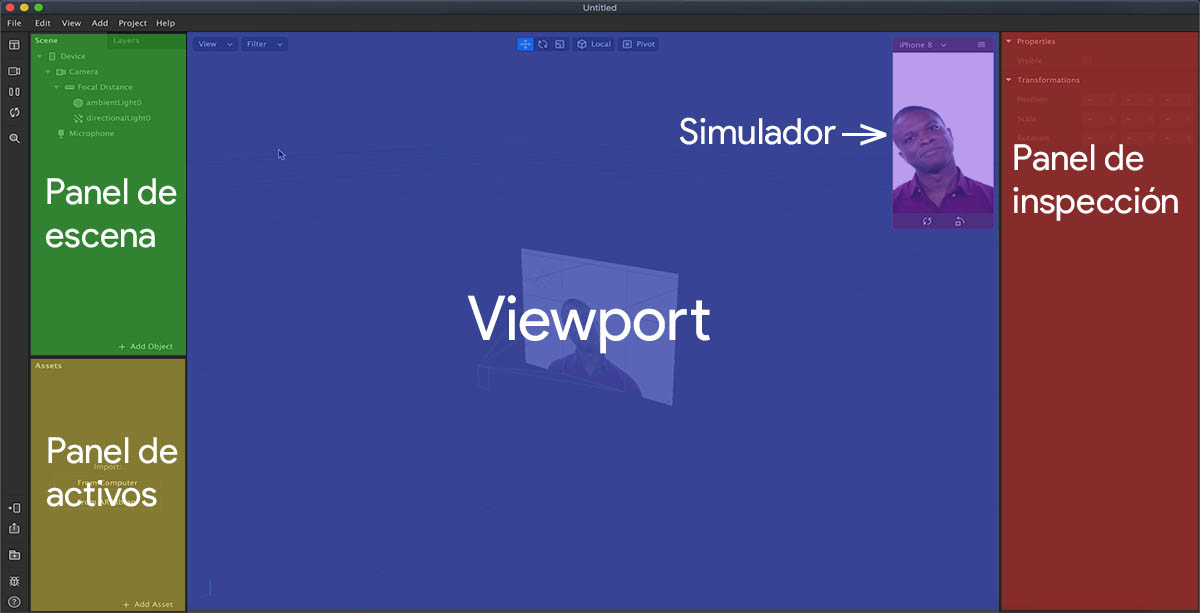
- Entrarás en el panel de creación de Spark AR Studio. Este está dividido en 4 paneles que debes conocer:
- Viewport: ubicado en todo el centro de la pantalla, es donde podrás visualizar y construir tu efecto.
- Simulador: ubicado adentro del Viewport, a mano derecha, es una ventana flotante que muestra cómo se verá tu filtro.
- Panel de escena: ubicado a la izquierda de la pantalla, arriba, contiene todas las opciones generales para editar tu filtro AR para las historias de Instagram.
- Panel de activos: ubicado a la izquierda de la pantalla, abajo, contiene todos los “Assets” con los que trabarás tu filtro AR.
- Panel de inspección: ubicado a la derecha de la pantalla, es donde se despliegan aquellas opciones específicas para cada opción general de animación.
Proceso de creación de un filtro AR para Instagram
Ahora que estás familiarizado con el programa de edición, es momento de continuar con la guía paso a paso. Los pasos para crear un quiz son estos, y continúan a los anteriores.
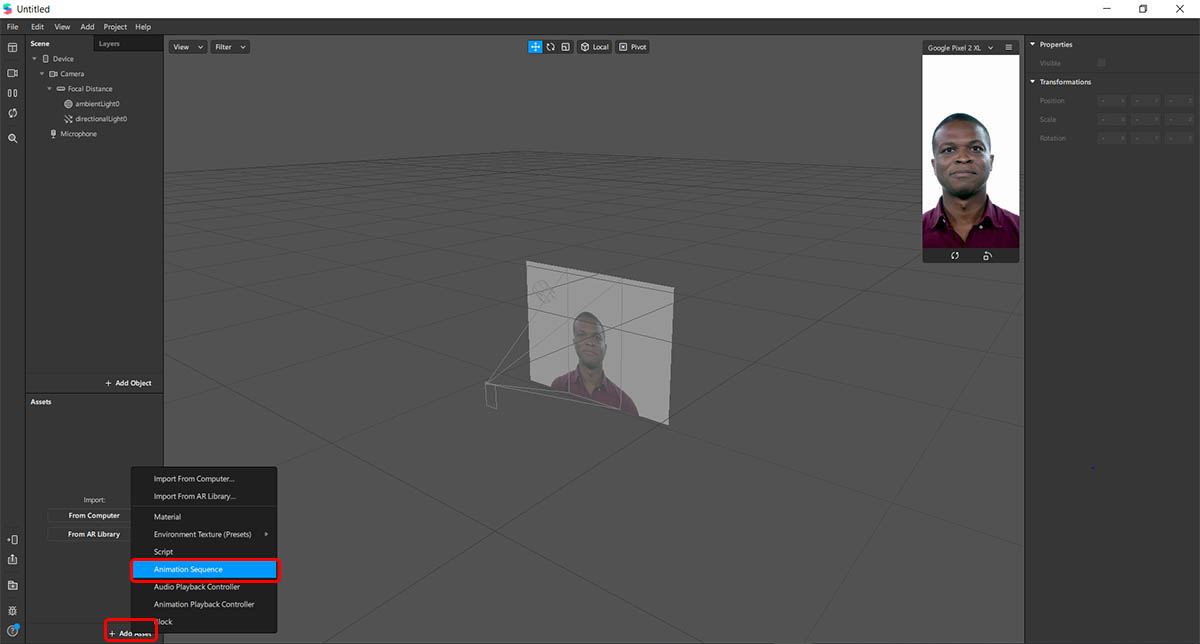
- En el panel de Escena, presiona “+ Add Assets” en la sección del mismo nombre, luego ubica la opción “Animation sequence” y agrégala.
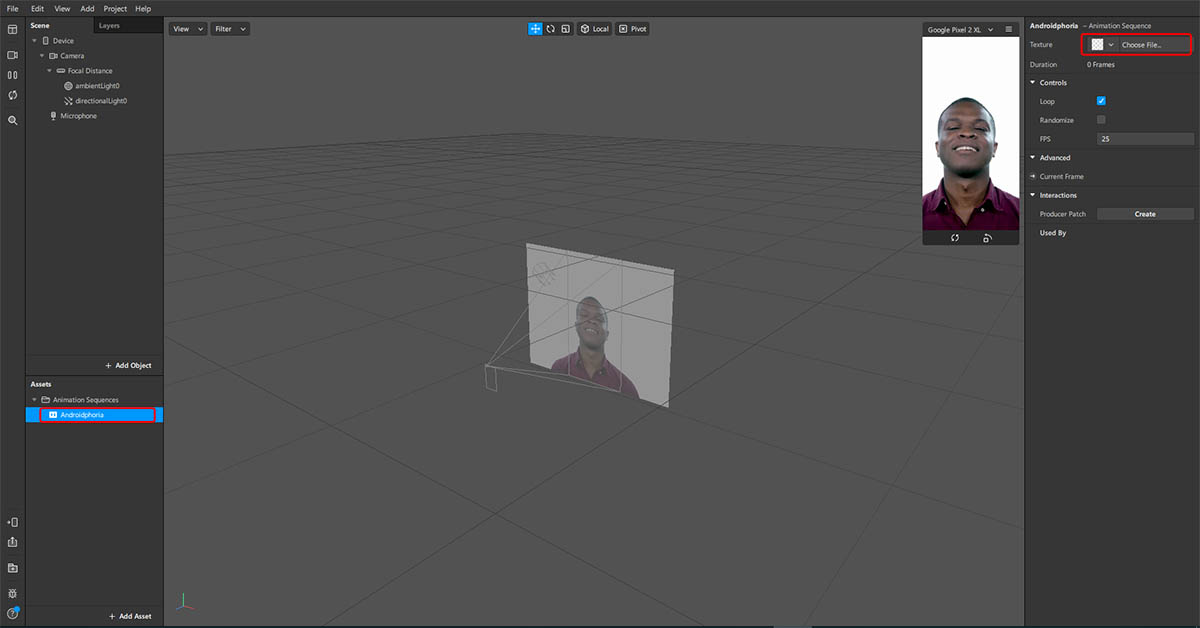
- Selecciona la secuencia que creaste, dirígete al panel de inspección y presiona “Choose file…”, al lado de la opción “Texturas”.
- El explorador de archivos se abrirá en una nueva ventana, navega hasta la carpeta donde tengas las imágenes de respuesta del quiz que crearás. Selecciónalas todas y presiona “Open”.
- Se creará un nuevo paquete de texturas en el panel de escena. Continúa en la escena que creaste, desmarca la opción “Loop” y marca “Randomize”, ambas en la sección de controles.
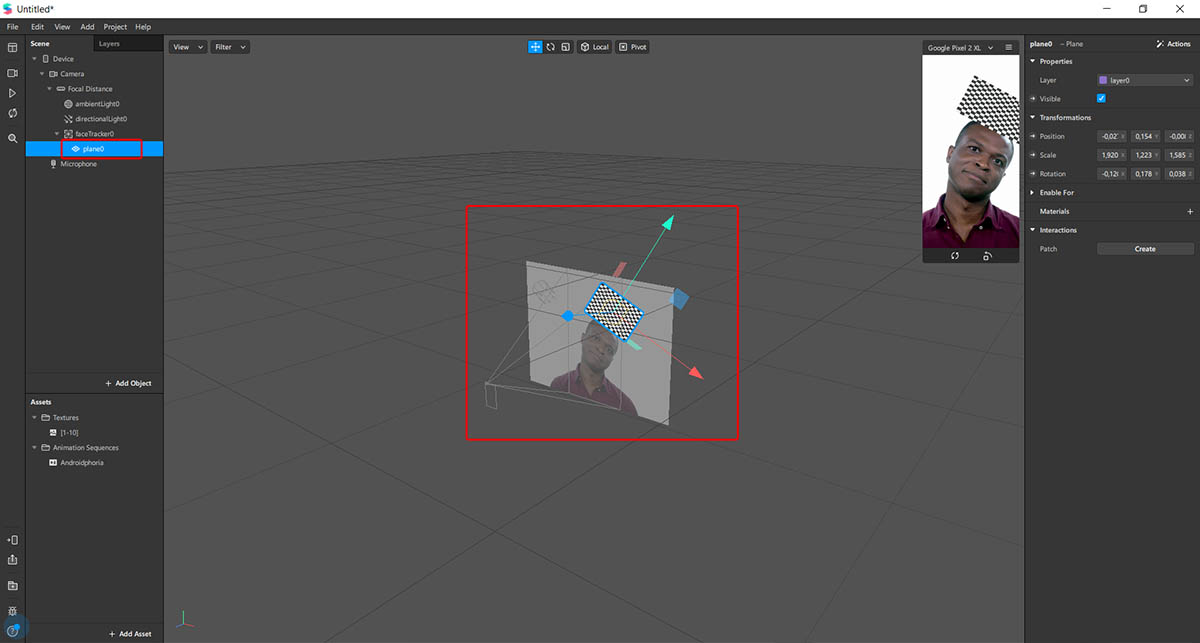
- En la sección de escenas, agrega el objeto “Face Tracker”, y adentro de él agrega un plano (“Plane”). Puedes cambiar el nombre del plano ahora mismo si no deseas confundirte.
- Verás que tu personaje de simulación ahora tiene un cuadro en la cara que lo sigue según se mueva. Pausa la animación en la barra lateral izquierda de la pantalla, luego utiliza las tres fechas de dimensiones para mover el cuadro hasta la parte superior de la cabeza y agrándalo si es necesario.
- Ahora cargarás la tapa / pregunta de tu quiz. Para ello, tan solo presiona “+ Add Assets”, y luego “Import from computer…”.
- Una ventana se abrirá y deberás agregar la imagen que servirá como pregunta en tu filtro AR para Instagram.
- Vuelve a seleccionar “Plane” y luego devuélvete al panel de inspección. Ahí tendrás que agregar un nuevo material («Add Material»).
- Luego, tendrás que irte al panel de escena, y seleccionar el material recién creado. Cambia el “Shader Type” a «Flat», y luego cambia la textura de ese material seleccionando el Asset correspondiente a la respuesta del quiz.
- Crea un nuevo plano con las mismas características del anterior, que te servirá para las respuestas del filtro, o copia el actual. Luego, crea un nuevo material, y cámbiale la textura seleccionando la “Animation Sequense” creada en el tercer paso.
- Elije la secuencia de animación en el panel de escena, y marca la casilla “Loop” en el panel de inspección. Si el filtro no está detenido, verás que las imágenes empiezan a cambiar en el simulador.
Configurar comandos y condiciones para crear un filtro AR para Instagram

Hasta el punto anterior, todo lo que hiciste fue la base para crear tu propio filtro de realidad aumentada, ahora es momento de animarlo para que funcione correctamente, estos son los pasos a seguir:
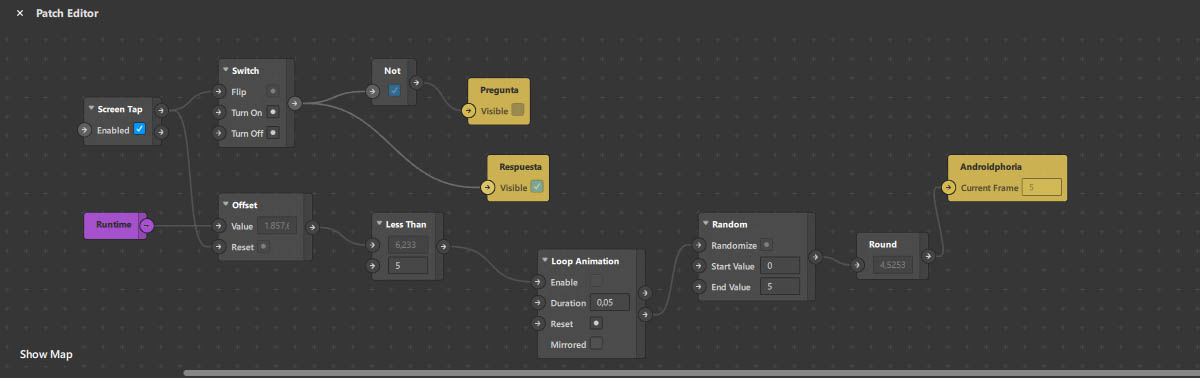
- Abre el menú “View” y ahí marca la opción “Show/Hide patch editor”, con ello, una nueva sección se abrirá en Spark AR que es donde se programa acción del filtro.
- Ahora crearás la acción que activará el quiz para pasar de la pregunta a las posibles respuestas. Existen dos opciones para esto:
- Opción 1: Haz clic derecho en el editor de parches y agrega el parche “Screen Tap”.
- Opción 2: En la sección de escena, ve al “Face Tracker” que creaste anteriormente, y en el panel de inspección ubica la sección “Interacciones”. Presiona el botón “Create” y elige alguna opción que te guste para desencadenar el sorteo del quiz.
- Crea el parche “Switch”, que te permitirá cambiar entre la pregunta y las respuestas del quiz.
- Crea el parche “Not”, que complementará al anterior.
- Selecciona el plano que equivale a la imagen de tu pregunta, y en el panel de inspección presiona el ícono de la flecha que está al lado de «Visible». Un parche amarillo se agregará al editor.
- Has lo mismo que en el paso anterior, pero para tu panel de respuestas.
- Crea el parche “Runtime” para permitir el seguimiento a la cantidad de segundos que el efecto estará activado.
- Crea el parche “Offset” con el que sabrás el tiempo que lleva ejecutándose el efecto.
- Crea el parche “Less Than” para condicionar al panel anterior. Coloca 5 en segundo cuadro de texto de este parche.
- Crea el parche “Loop Animation” para animar tu escena repetidamente y luego cambia el valor “Duration” a 0.05.
- Crea el parche “Random”, que permitirá que el efecto arroje un resultado aleatorio. Luego cambia el valor de “End Value” a la cantidad de respuestas que hayas cargado en los primeros pasos.
- Crea el parche “Round” que se encargará de arrojar el resultado final de tu quiz dependiendo del valor que arroje el parche anterior.
- Ve al panel “Assets” y selecciona la secuencia de animación que creaste en el paso tres. Luego presiona la flecha que está al lado de la opción “Current Frame” en el panel de inspección. Un tercer parche amarrillo se agregará al editor.
- Interconecta correctamente cada parche entre sí para que el filtro funcione.
Para no aumentar enormemente la cantidad de pasos de este tutorial, te recomendamos que veas la imagen que abre esta sección del artículo. Ahí encontrarás como debe quedar conectado y configurado todo para que este filtro AR funcione. La conexión se realiza haciendo clic derecho sostenido desde una flecha de un panel “A” a una flecha del panel “B”. Es muy sencillo.
Prueba tu nuevo filtro de realidad aumentada

Sabemos que el proceso ha sido largo hasta ahora, pero estamos seguros de que no ha sido complicado. Ahora que el filtro está programado, es momento de probarlo, para luego subirlo a Instagram. Haremos las dos pruebas de funcionamiento correspondientes:
- Prueba en Spark AR Studio: asegúrate que el filtro esté ejecutándose presionando el botón “Play” en la barra lateral izquierda de la pantalla. Luego, ve al simulador y presiona el ícono de las tres rayas, al abrirse el menú desplegable, selecciona la opción “Simulate Touch”. Haz clic sobre tu personaje de prueba para probar el filtro. Si todo funciona, excelente, es momento de pasar a la prueba dos.
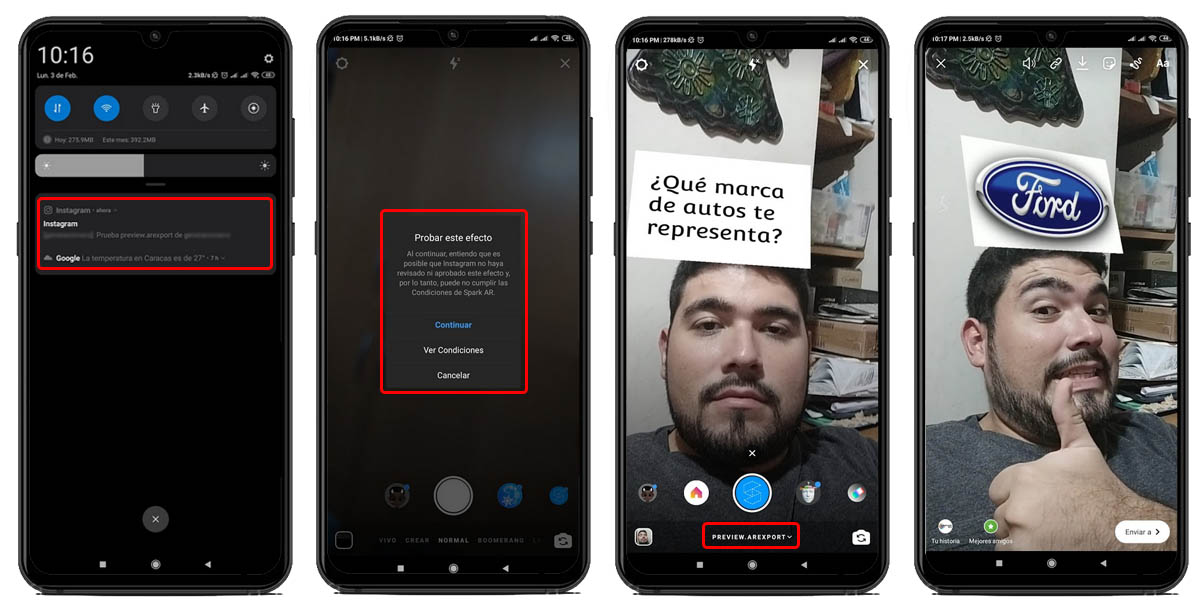
- Prueba en Instagram: en la barra lateral izquierda, presiona el ícono del móvil que tiene una pequeña flecha al lado. Al hacerlo, se desplegará un menú donde podrás ver la opción “Instagram Camera”, presiona el botón “Send”. Spark AR Studio empezará a cargar la prueba a sus servidores. Una vez lo haga, recibirás una notificación en el móvil donde tengas tu cuenta de Instagram abierta. Presiónala para probar el filtro.
Si seguiste todos los pasos de este tutorial al pie de la letra, el filtro debería funcionar a la perfección. ¡Enhorabuena! Ahora es momento de subirlo oficialmente a Instagram.
Sube tu filtro de realidad aumentada a Instagram

Si de algo puede jactarse Facebook es que Spark AR Studio es muy sencillo de utilizar. Ahora que el filtro ya está probado, tan solo queda publicarlo en Instagram. Para hacerlo solo tendrás que presionar el ícono de carga que está en la barra lateral del programa.
Una vez lo hagas, se abrirá una nueva ventana con algunos avisos y requisitos que debes cumplir para que el filtro sea aceptado por la plataforma. Si no incurres en alguna violación de las políticas de Instagram, seguro que no habrá problemas. Presiona “Upload” y ¡Listo!
Ahora solo queda esperar la aprobación del filtro. Este proceso tiende a durar un par de días, pues son muchos los usuarios que andan creando filtros AR en este momento, así que no desesperes. En la misma ventana de carga también podrás exportar el archivo de tu filtro para subirlo luego.
¿Qué te ha parecido este tutorial? Seguro que ha sido una pasada y no te lo esperabas. Acá solo te enseñamos a hacer uno de tantos filtros de realidad aumentada, pero si deseas probar más tutoriales, puedes dirigirte a la página oficial de Spark AR Studio siguiendo este link. Hay muchos tutos para otros tipos de filtro, lamentablemente está todo en inglés, aunque es muy interactivo.