
El desarrollo de aplicaciones móviles es un negocio en aumento. Hay pronósticos de que para 2022 los ingresos de esta esfera generarán más de 200 mil millones. El propietario promedio de un teléfono inteligente usa 30 aplicaciones por mes en su dispositivo. Se han creado 2,8 millones de aplicaciones oficiales para los fanáticos de Android. Hay 2,2 millones de programas en la App Store de Apple. ¿Cómo hacer que la gente preste atención a sus aplicaciones frente a esa competencia?
El icono de la aplicación móvil es lo primero que ven los usuarios antes de decidir si instalar la aplicación. En este punto, es el icono que distingue su producto de las aplicaciones de la competencia. Genere un icono atractivo y atraerá a nuevos usuarios. Su diseño de calidad le dirá a la gente que su programa puede ser interesante para ellos mejor que cualquier palabra.
¿Por qué se necesita un icono de Aplicación Móvil?
El icono de la aplicación es una imagen gráfica. Su objetivo principal es ser utilizado como acceso directo para abrir el programa instalado. Además, la imagen simplifica la identificación del programa a la hora de buscar: al ver varias opciones similares, el usuario elegirá por icono, título y valoración. El icono ideal explica el propósito del programa.
Por lo tanto, la tarea del icono es despertar el interés del usuario y convencerlo de que el programa móvil es creíble y puede resolver sus necesidades reales.

6 consejos sobre crear logotipos para aplicaciones
El icono de la aplicación móvil debe ser original (que no infrinja los derechos de autor). Debe coincidir con el diseño de la interfaz del programa por medio de color y estilo. Y lo que es más importante, el elemento debe cumplir con las reglas oficiales de diseño:
- El icono de la aplicación de Android debe crearse siguiendo los consejos para diseñadores de productos Android.
- El icono para el iPhone y otros dispositivos iOS debe desarrollarse en función de las guías Apple.
Asimismo, siga los lineamientos generales universales para que el logotipo realice sus funciones de manera efectiva. Hemos recopilado 6 reglas principales.
1. Escalabilidad
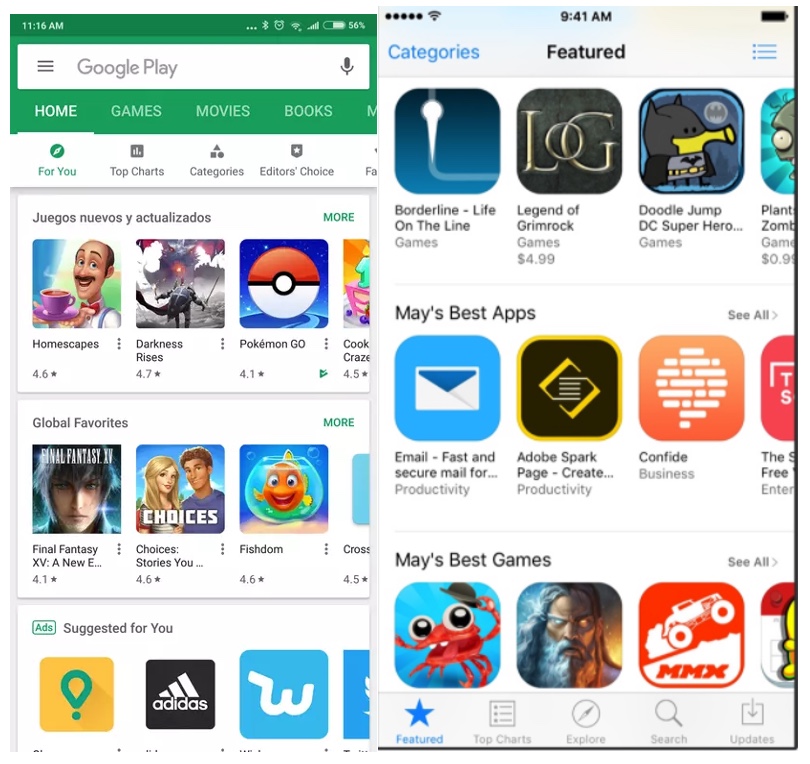
El icono de la aplicación móvil se muestra en la página principal de la tienda, en el submenú (en la versión más pequeña) y como icono en la pantalla del dispositivo móvil. En todos los casos, tendrá diferentes tamaños. La visualización en pantalla a menudo depende de la resolución y la configuración personalizada. Lo principal es que en todos los casos la imagen era legible y que el usuario no tenga que forzar la vista para ver los detalles.

2. Reconocimiento
La mayoría de los usuarios deberían reconocer los símbolos e imágenes de su icono. Todos los elementos visuales deben ser entendidos por las personas, independientemente del país en el que vivan y el idioma que hablen. La eficacia del icono depende de la comprensión de los usuarios de su idea de diseño. Un buen ejemplo es YouTube, que tomó como base el símbolo común de inclusión de video.

3. Unicidad
El icono de su aplicación competirá por la atención del usuario con millones de otros iconos. La singularidad en este caso es la oportunidad de hacer que las imágenes se noten. Cómo hacer que el icono de la aplicación sea único:
- Explora otros iconos en su nicho. Analizar el mejor trabajo y hacer todo diferente. Copiar las ideas de otras personas en este caso es el camino al fracaso.
- Buscar nuevos significados en combinaciones de colores y símbolos. Experimenta y haz muchos intentos.
- Inspírate con los iconos de aplicaciones de juegos: este nicho tiene requisitos de imagen menos formales y más creatividad.
- Puedes utilizar el elemento visual reconocible de tu marca como idea principal. Lo mismo hicieron los desarrolladores de la aplicación de Twitter, por ejemplo.

4. Modera la cantidad de letras
Facebook tiene todo el derecho de usar la letra F de la marca en el icono de la aplicación. También lo hacen docenas de servicios famosos. Si su identidad corporativa está desarrollada para que los usuarios lo reconozcan por 1 o 2 letras, entonces es simplemente excelente. Pero no ponga en el icono el nombre completo de la empresa en el icono. Y en general, borre tantas palabras como sea posible. Si decide insertar palabras, entonces no utiliza completamente los beneficios de los elementos visuales.
Las palabras y las imágenes son herramientas opuestas. El icono es una representación gráfica del programa. Presta atención a los detalles visuales porque:
- El nombre de la aplicación ya estará escrito al lado del icono.
- Las letras y las palabras distraerán la atención de las imágenes, y viceversa. La atención desenfocada del usuario conduce al hecho de que elegirá a su competidor.
Si el nombre es corto, puedes intentar usarlo como elemento central. Lo mismo hizo la empresa neozelandesa Xero.

5. Igualación de logo funcional
Los procesos de interacción del usuario con el icono y la interfaz deben ser los mismos. Un buen icono de aplicación debe expresar el concepto del programa, crear una imagen completa del producto y complementar el diseño, la idea y la funcionalidad. Tal icono:
- Coincide con el esquema de color y el estilo de la aplicación.
- Demuestra para qué sirve el programa.
- Bien visible en temas de diseño de tienda claros y oscuros, así como diferentes tipos de fondos de papel tapiz personalizados.
Un buen ejemplo de una buena solución visual es Dropbox:
![]()
6. Imagen sobre fondo negro y blanco
El usuario puede elegir el tema oscuro del diseño de su tienda de aplicaciones. Tiene la capacidad de establecer un fondo oscuro o claro en su dispositivo. Es importante que el icono se vea igual de bien en todas las variantes del fondo.
![]()
Tendencias de diseño de logotipos de aplicaciones móviles
¿Cómo hacer un icono para aplicación Android o iOS, programa considerando tendencias de diseño? Podemos darle algunas recomendaciones que son relevantes para el diseño de logotipos en un futuro próximo:
- Simplificación. Elimine el exceso de la composición: concéntrese en lo principal. Cuanto más simple sea la imagen, mejor se reconocerá en cualquier tipo de pantalla. El programador de Smartsheet tiene exactamente ese tipo de logotipo.

- Retira cualquier elemento innecesario. Elimina todos los detalles menores que no afecten el significado de su logotipo. Si solo queda lo principal, el resultado se recordará mejor. El ejemplo es Calendly:
![]()
- Resalta los detalles. Resalta uno de los detalles de tu icono o haz que el logo sea un poco asimétrico. Esto atraerá la atención de los usuarios. Esto es lo que hicieron los desarrolladores de Todoist:
![]()
- Gradientes. Esta es la tendencia de 2018, y sigue siendo relevante. Con la ayuda del degradado, la imagen se puede hacer más voluminosa y profunda para lograr efectos visuales únicos. Instagram se relaciona con la tendencia:
![]()
- Tonos de neón. Los logotipos minimalistas se pueden animar con colores neón brillantes en logotipos degradados. Esta es la tendencia en la que se basan los diseñadores de Spotify:
![]()
- «Hecho a mano». Una nueva tendencia son las imágenes dibujadas a mano con líneas borrosas y colores naturales. Esta opción fue elegida en MetLife:

¿Cómo hacer un icono para la App de Android?
El icono de la aplicación de Android debe desarrollarse en función de la configuración del dispositivo y las resoluciones de pantalla existentes. DPI se utiliza para medir la calidad de los gráficos en las aplicaciones. La clasificación DPI es la siguiente:
- LDPI – 120
- IPMD – 160
- Alto DPI – 240
- XHDPI – 320
- XXHDPI – 480
El icono de la aplicación debe diseñarse de acuerdo con los términos de Android.
Requisitos de icono para lanzar un programa:
La imagen para ejecutar el programa del teléfono inteligente debe estar en formato PNG, 32 bits. El fondo transparente es un requisito obligatorio.
El tamaño mínimo de icono para MDPI es 48 dp, los bordes son 1 dp. Los detalles dependen del DPI. Opciones de tamaño para otras métricas (en px):
| MDPI | HDPI | XHDPI | XXHDPI | XXXHDPI |
| 48 | 72 | 96 | 144 | 192 |
Iconos para publicar en Google Play Requisitos
El icono de la aplicación móvil debe tener una altura de 512 x 512 píxeles y una resolución alta. Este icono está diseñado específicamente para Google Play y no se puede utilizar como icono para iniciar el programa. Pero al mismo tiempo, las imágenes en diferentes variantes de los iconos deben ser idénticas.
Sugerencias y pautas para desarrollar íconos para aplicaciones de Android
Use las siguientes pautas:
- coloque los elementos importantes en el centro, lejos de los bordes y el tercio inferior del marco;
- si es un logotipo, ubicarlo en el centro con alineación vertical y horizontal;
- use solo fuente grande para las letras.
La creación de un ícono para la aplicación móvil de Android se puede lograr para un propósito específico. Por ejemplo:
- Marca. Crea un ícono original usando los colores y símbolos de tu marca.
- Involucrar a los usuarios que buscan aplicaciones en Google Play. El diseño de calidad es un indicador del excelente diseño de su programa.
Independientemente del propósito, la imagen de la aplicación de Android debe verse clara en todas las configuraciones, combinada con todas las variantes de fondos. Se permite una forma de icono única.
¿Cómo hacer un ícono para la App iOS?
Para cada aplicación de iOS, debe crear una variante de icono grande y pequeña. Se requiere que Small se muestre en la pantalla de inicio y en el sistema (después de instalar la aplicación). El grande se muestra en la App Store.
| Tipo de dispositivo | Tamaño de ícono (px) |
| iPhone 6s Plus etc. | 180×180 |
| iPhone 6s, iPhone 6,
iPhone SE etc. |
120×120 |
| iPad Pro | 167×167 |
| iPad, iPad mini | 152×152 |
| App Store | 1024×1024 |
Cree algunos íconos pequeños, teniendo en cuenta la configuración requerida para diferentes dispositivos iOS. No debe haber diferencias visuales dramáticas entre imágenes de diferentes tamaños.
Importante: no es necesario que agregue un marco resaltado por separado a los íconos: el sistema agrega automáticamente una sangría de 1 píxel a todos los íconos para resaltarlos bellamente.
Reglas de diseño para íconos de App iOS
Siga estas recomendaciones:
- Diseño sencillo. Tiene que ser el elemento central que transmita la esencia del programa, sobre un fondo sencillo y memorable, y con un mínimo de detalles.
- Énfasis claro. Concéntrese en el elemento que atraerá a los usuarios e indique el propósito de su programa.
- Reconocimiento. Sin puzzles: el usuario no tiene tiempo para hacer los puzzles. Debe comprender la importancia del icono y el programa al instante.
- Fondo opaco simple para enfocar el elemento principal.
- ¡Sin imágenes con derechos de autor! Esto también se aplica a los artículos relacionados con la marca Apple.
- Prueba el ícono en diferentes opciones de fondo para que la imagen se mezcle bien con la mayoría de las opciones de fondo de pantalla personalizadas.
- Deje las esquinas rectas: el sistema las redondeará.
Cómo crear un logotipo para una App: Los mejores servicios
Si desea diseñar un ícono para la aplicación móvil usted mismo, hemos elegido algunos servicios convenientes para usted.
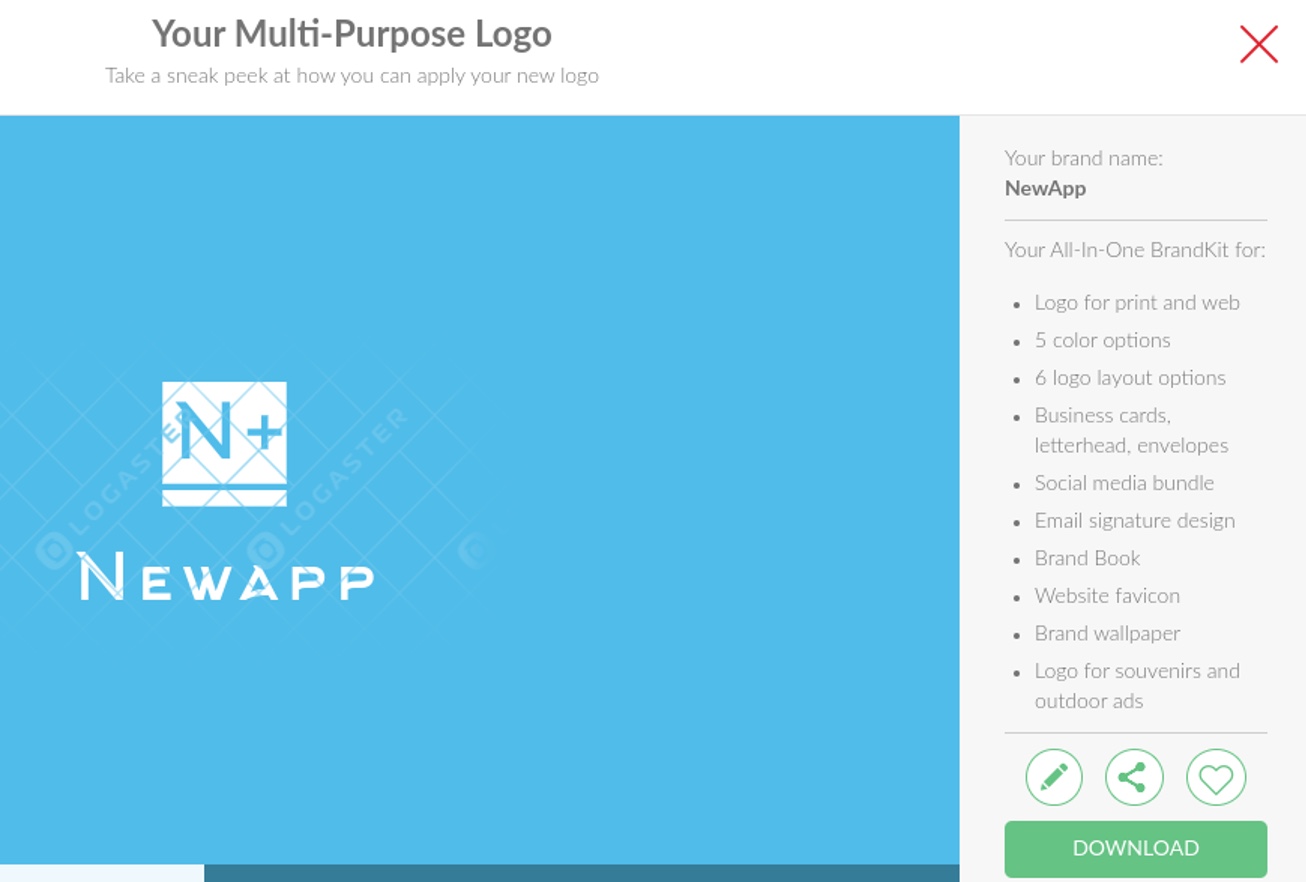
Logaster
Es un generador de logotipos en línea. Ofrece docenas de soluciones visuales únicas. Puede especificar el esquema de color y el tema deseados. Puede editar la versión que desee y descargarla en los tamaños apropiados.

Makeappicon
Es un generador de íconos para Android e iOS en los tamaños correctos. Puede cargar su propia imagen, en base a la cual el servicio creará logotipos. Cumplirán con los requisitos actuales.
![]()
IconsFlow
Es un editor de iconos en línea que le permite crear imágenes de estilo único. Puedes sentirte como un diseñador seleccionando los elementos y colores correctos. Puedes subir y editar tu propia imagen.
![]()
Font Awesome
Es un potente editor de iconos para aplicaciones móviles y redes sociales. Ofrece muchas opciones y configuraciones para crear una imagen única.

Conclusión
Desarrollar un logo para una aplicación móvil es una tarea compleja. Debería obtener un resultado interesante, único y atractivo que cumpla con los requisitos de los desarrolladores de plataformas móviles. Siga las reglas y tendencias. Utilice servicios de generación de ideas de última generación y haga que su programa sea atractivo para su audiencia.